Android や iPad などのタブレットを PC(Windows 10)のサブディスプレイとするアプリです。
使ってみると、これがなかなか便利でした。
使用環境は、PC が Windows 10 Home(64bit)で、タブレットが中国製の安価なタブレット(Andoroid 7.0)です。
インストール方法
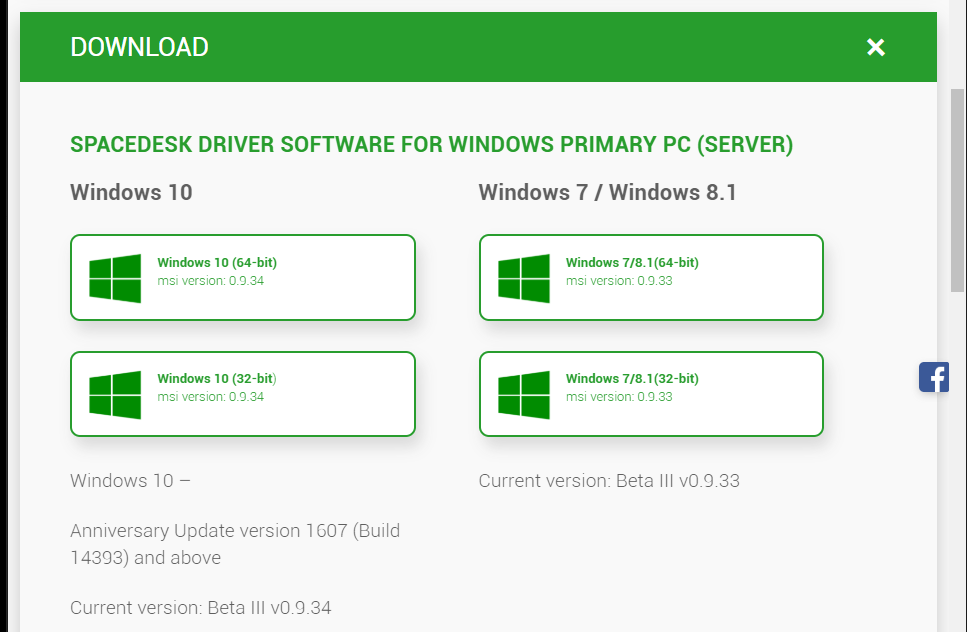
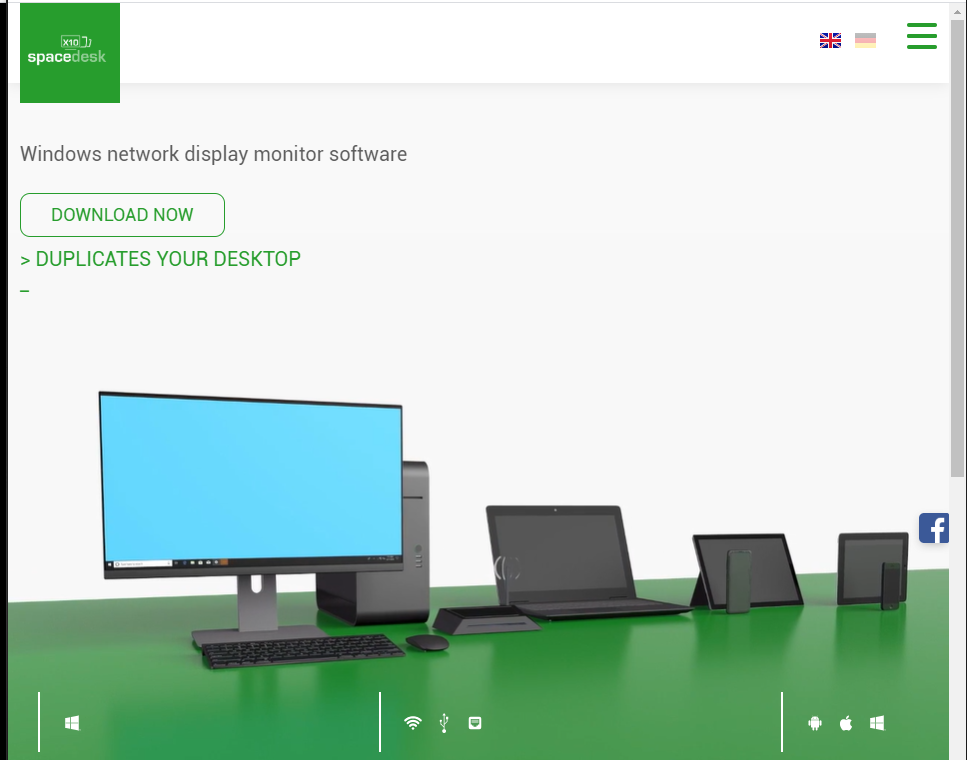
spacedesk の公式サイト( https://spacedesk.net/ )へアクセスし、「DOWNLOAD NOW」をクリックするとダウンロード画面へ移動します。

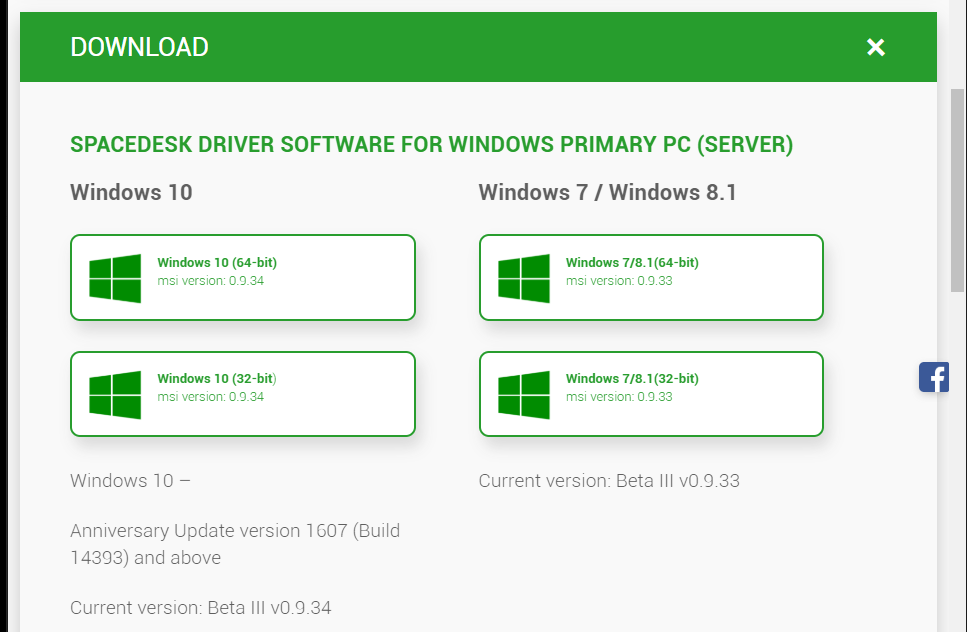
まず、Windows PC(SERVER)側のソフトウェアをダウンロードします。

ダウンロードしたファイル(spacedesk_driver_Win_10_64_v0934_BETA.msi)
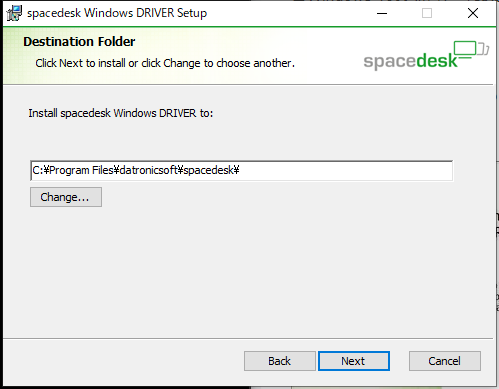
を実行するとインストーラが起動します。
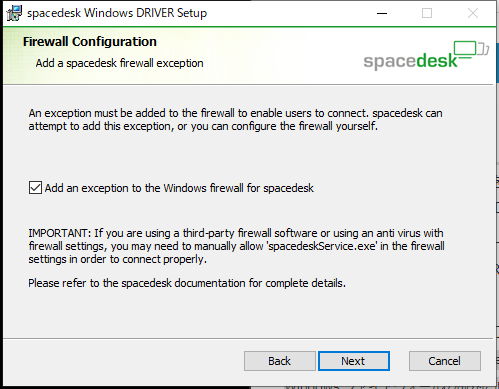
以下、初期設定のままインストールを進めれば大丈夫です。



チェックは付けたままで。




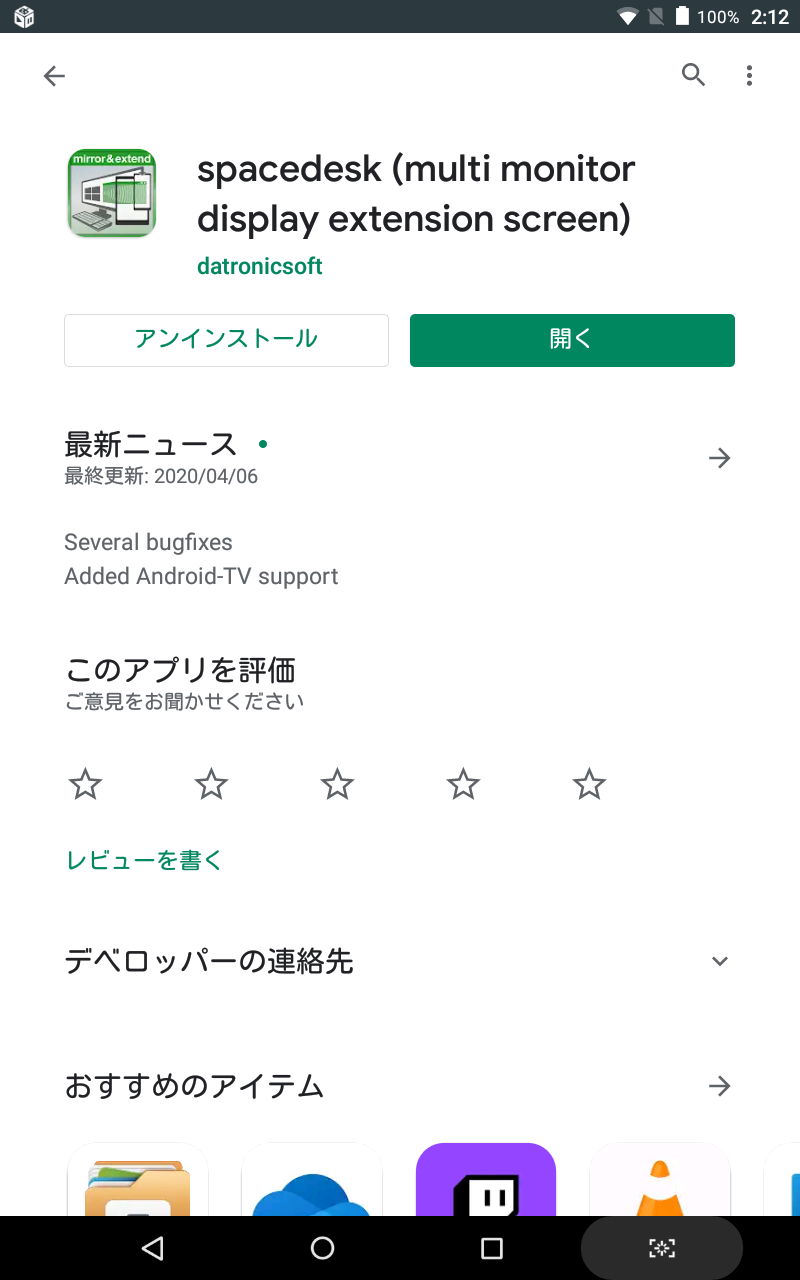
次に、タブレット(Android)で、GooglePlay からタブレット(CLIENT)側のアプリをインストールします。
“spacedesk” で検索するとすぐに見つかります。

起動方法
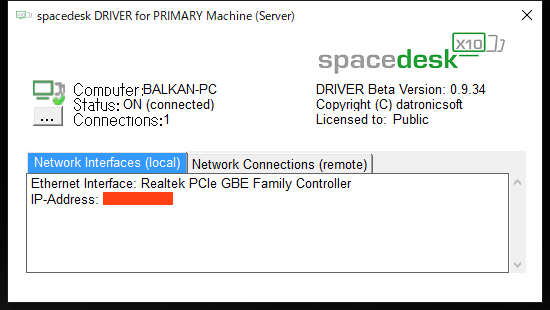
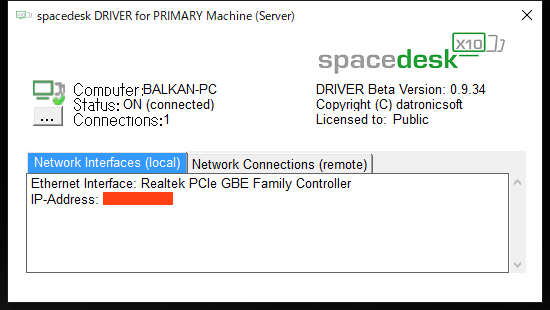
まず、Windows PC側で、インストールした ”spacedesk SERVER” を起動します。
設定等は特にありません。

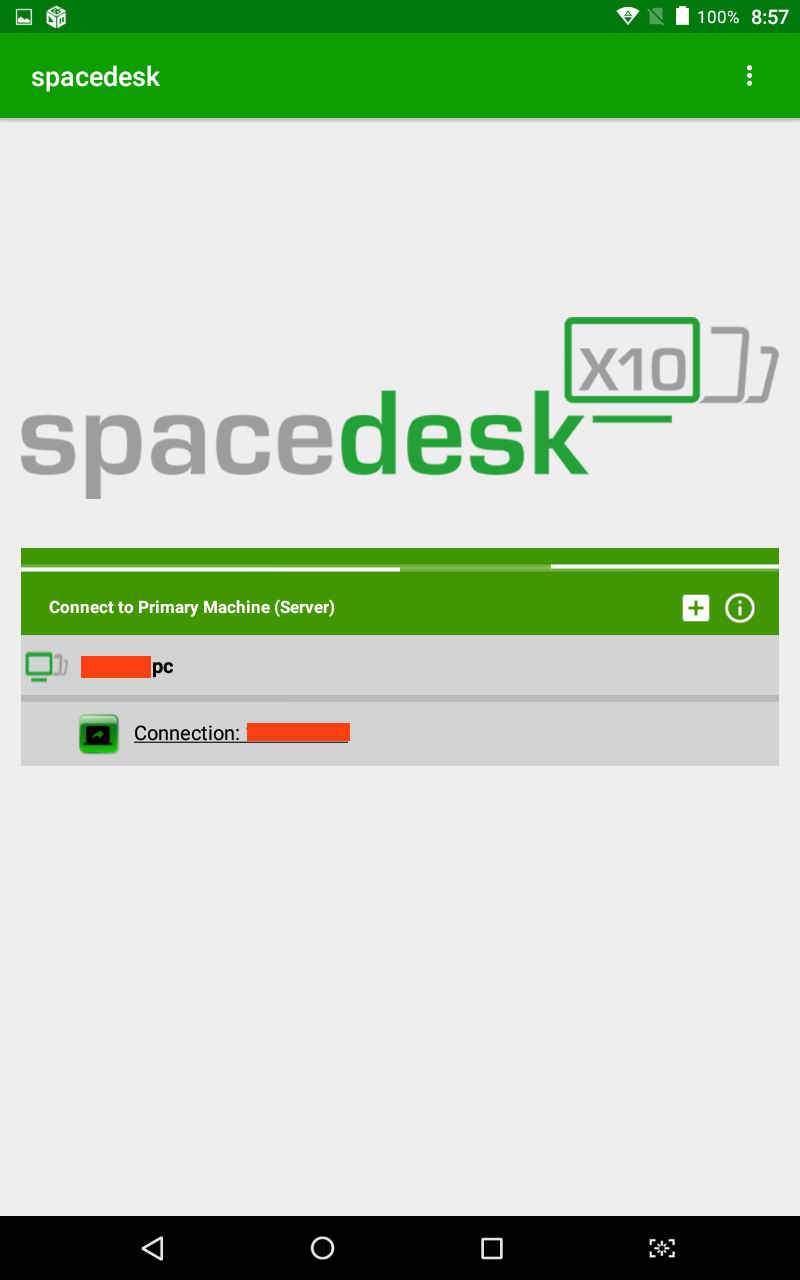
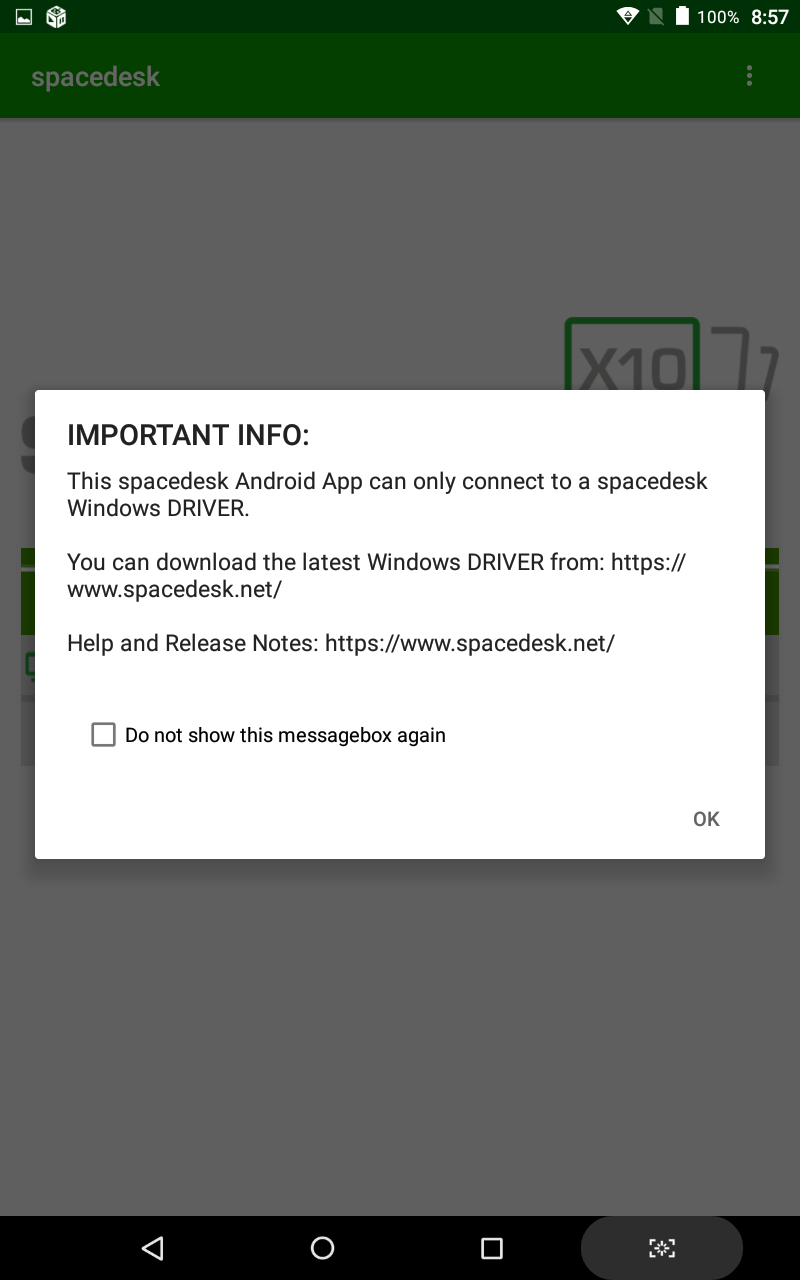
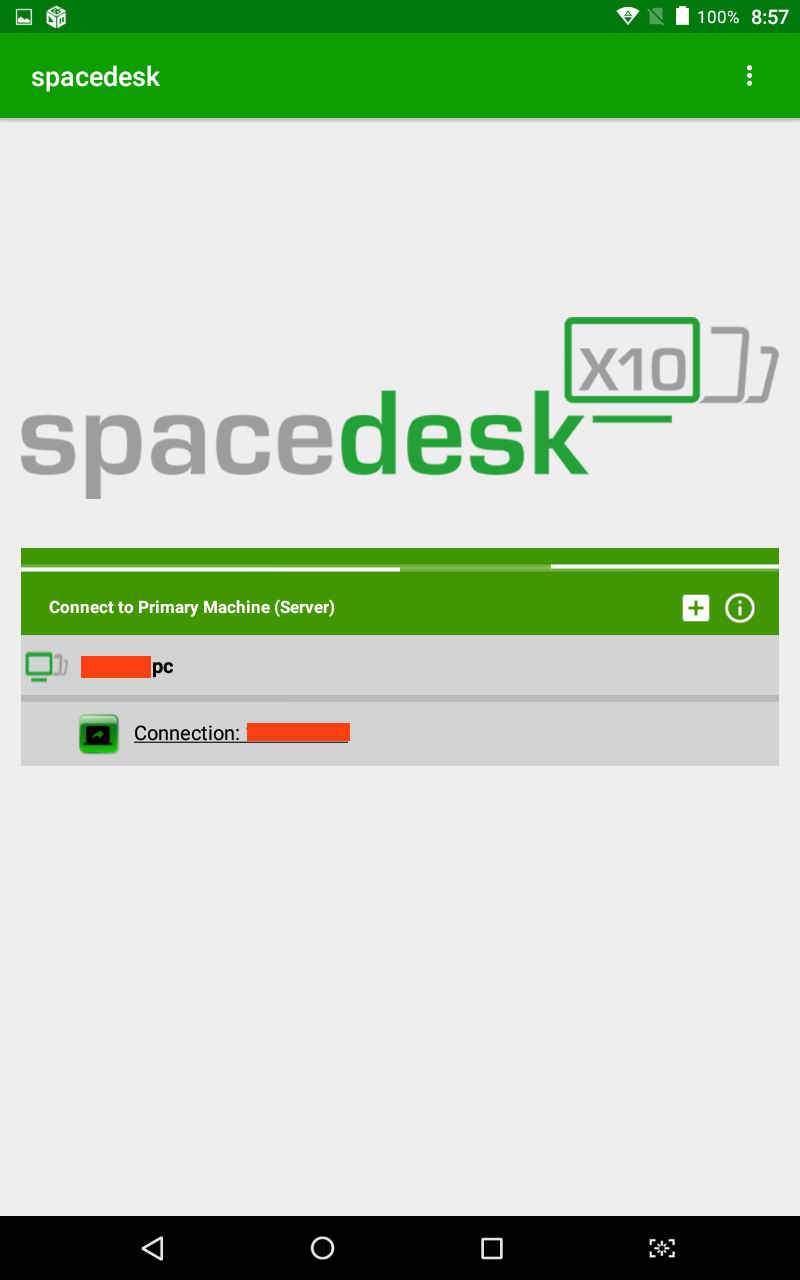
次に、タブレット側で、インストールした ”spacedesk Beta” を実行します。

自動的に PC 名と IPアドレスが表示されます。
よければ画面をタップします。

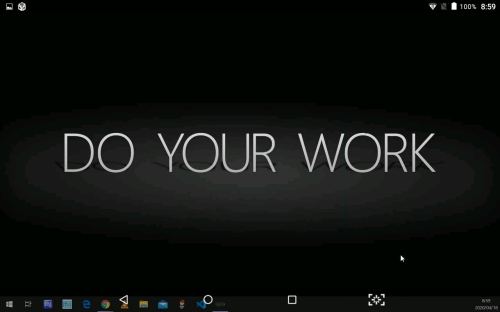
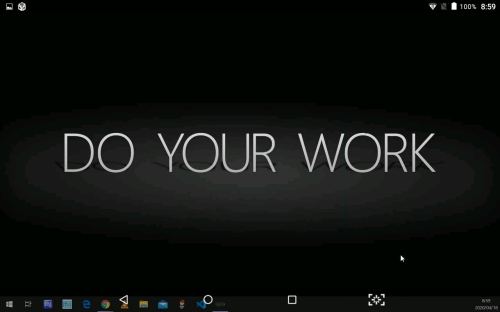
タブレット側に PC のデスクトップ画面が表示されます。

タブレット側で画面をタップすると、マウスカーソルが PC からタブレットに移動します。
また、タブレット側でマウスホイールをクリックすると、マウスカーソルが PCへ戻ります。
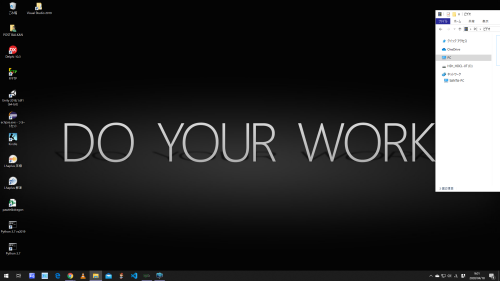
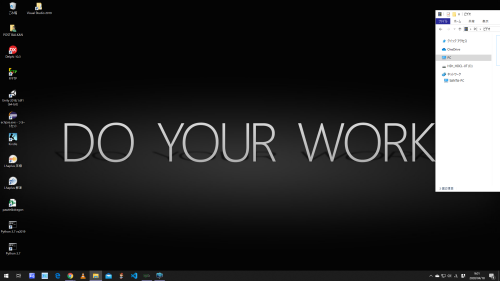
PCにあるウィンドウを右側へドラッグしてみます。

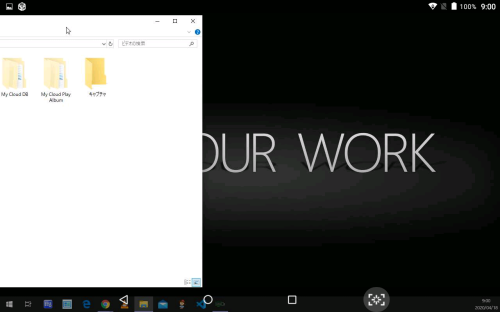
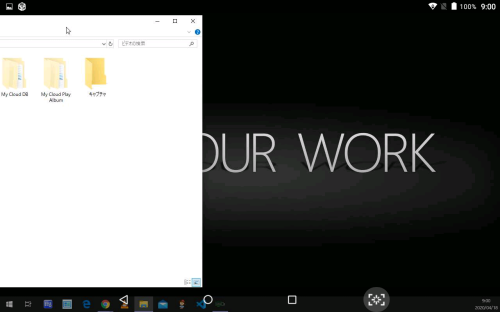
タブレット側の左側からドラッグしたウィンドウが表示されてきます。

この操作で任意のウィンドウをPC側とタブレット側とでやり取りすることができます。
これで、大きいPC画面を目一杯使って作業をしながら、タブレット側でウェブ検索やメールチェックなどを平行してすることができるようになりました。